ネットを進化させるアメリカのうねり
和戸川 純
3月27日づけの「The New York Times」電子版に、これから述べるネット関連の特集記事が載っていた。ネットの分野で、常に世界をリードしているアメリカの事情を知ることは、ネット・デザインの専門家のみならず、今を生きる日本人の一人ひとりにとって、大事なことと思われる。ネットの次の基盤が見えるようになるからだ。そこから、私たちの社会の近い未来の姿が見えてくる。
記事は、ウェッブ・サイト(日本ではホーム・ページといわれることが多いが、ウェッブ・サイトが正しい。ホーム・ページは、ウェッブ・サイトのトップ・ページになる)の構築に関連したものだ。すなわち、HTMLコードと取り組むアメリカ人の姿が、話の中心になる。
このエッセイを書くことになった直接のきっかけは、「The New York Times」の記事だったが、その直前に、NPO法人と大学の生涯教育の会から、ウェッブ・サイト作成の打診を受けたという、伏線がある。これから述べる、アメリカの大きなうねりの萌芽は、日本にも既に存在していると、私は判断している。
私が、初めて自分のウェッブ・サイトを作ったのは、17~18年前になる(
エッセイ9「お絵かきの個人史」
を参照)。オーストラリアに滞在していたときには、同時進行で2つのウェッブ・サイトを運営していた。今持っているサイトは、3つ目になる。
ITの専門家ではない私。ウェッブ構築の長い経験を、自慢していいかもしれない。ただし、「今までならば」という条件がつく。これからは、ウェッブ・サイトの構築はできるのが当たり前。できなければ、激しい競争社会において、多くの人がハンディ・キャップを負わされることに、なりそうだ。「The New York Times」の記事は、そんなことを予感させる。
私の上のメッセージは、インターネット、iPad、iPhoneなどを使うことしか知らない若い人たちに、特にお送りしたい。 誰かの手のひらの上で踊らされるのではなく、自分の手のひらの上で、他の人たちを踊らせる気概を、これからは持つことが必要になる。
1月に、「ウェッブ・テクノロジーからアート、教育まで、オープンに考える」というカンファレンスが、Mozilla主催で開催された。次世代のウェッブ言語HTML5を開発している、アメリカ人プログラマーが10人ほど発表をした。彼らは、自分たちが日常的に開発しているHTML言語が、やがて世界標準になることを、痛いほど意識している。 アルファベットと数字を羅列させる地道な仕事が、世界を変えることを自覚している。
日本にもHTML言語の開発者はいる。しかし、プログラマーの層の厚さと、自分たちの仕事が、世界標準になるという意識の高さで、アメリカ人は日本人を凌駕している。日米のこの差は、さらに広がる可能性がある。
「The New York Times」の記事の要約は、以下のようになる。
記事のタイトルは、 「インターネット言語学習の大きなうねり」 。
「ウェッブ構築や、iPhoneアプリケーションのためのプログラミングを教える、夜間学校とネット・スクールが、活況を呈している。学習している人たちは、エンターテインメント、教育、その他ありとあらゆる分野の社会基盤になる、インターネットがもたらす将来のために、学習をしているという。
特に野心的な人は、世界のリーダーになることを望んでいるが、大多数は、仕事を失わないための勉強と心得ている。ブログをデザインしたり、オンライン・データベースを構築することが、普通の社会人にとって、日常的な当たり前の仕事になりつつあるからだ。
スタンフォード大学が、HTML言語のオンライン無料学校を開校したところ、受講者が10万人を超えた。その盛況ぶりを見て、この学校の講師が、HTMLを教える学校を自分で作ってしまった。
ジャワ・スクリプトのようなインターネット言語を、インタラクティブに教える、無料のオンラインCodecademyが、昨年夏にニューヨークで開校された。今までに100万人以上が登録し、300万ドルの資金を多方面から得た。 ニューヨーク市長が、HTML言語をその学校で学ぶことの重要性を、市民に訴えた。
プログラミングへの関心の大きなうねりは、アメリカの産業が技術分野へ移行しつつある、国家的な大きな流れに沿ったものだ。2010年に、コンピューター・サイエンス・コースへ進んだ学生の数が、前年よりも10%も増えた。このようなトレンドは、それまでの3年間で既に認められていた。
コンピューター・サイエンスへの関心は、技術者に留まらない。どのような職業の者でも、自分の仕事の分野で成功するには、コンピューターをマスターすることが必要であることを、理解しているのだ。ただし、ただ単にワードやエクセルの使い方を知ること以上に、コンピューターを問題解決のために利用することが、重要になる。
いくつかのITコースで学んでいる大学の図書館員が、図書館には、ウェッブ・サイトを構築するITスペシャリストがいないので、自分たちで全てをやらなけれならないと、言っていた。
インターネットを介して、世界中の人たちに問題提起をし、自分が必要な情報を世界中から集めるために、インタラクティブなウェッブ・サイトの構築を自らやる。それは、受身の情報収集だけではなく、社会を動かすために、一人ひとりがインターネットを能動的に使うことを、意味する。
ウェッブ・デザインを技術的にできるのは、今までは限られた少数のスペシャリストだけだった。そのスペシャリストはITの専門家で、ITのことしか知らなかった。技術的には何でもできても、社会のいろいろな分野でウェッブ・サイトを構築し、その分野で、本質的に重要な機能をウェッブ・サイトに与えることには、限界があった。
今、アメリカ人は、一人ひとりが、自分の仕事や趣味の分野で、世界中へ生きた情報を発信し、生きた情報を世界中から受け取るために、機能的に最適なウェッブ・サイトを、自ら構築しようとしている。ネットは、巨大な社会の隅々にまで、一人ひとりの意図に沿って、寸分の隙間もなく張り巡らされるようになる。 文字通り、ネットは社会と一体化する。社会の一部になる」
何百万人、何千万人が、HTML言語のプログラマーとして実績を積み上げていく。これらの人々の仕事は、社会のあらゆる分野で、ウェッブのオープン・ソースになり、さらに大きなうねりを作り出す。
膨大な数の人々が、問題意識を持って、自らウェッブ・デザインをするようになることは、一見地味なようだが、人間社会を動かすツールとして、ウェッブが、今まで予想もしていなかったような発展を遂げる可能性を、秘めている。インターネットの黎明期から見られたように、人々の巨大なエネルギーが、間違いなく人類の文明の進歩に貢献する。
社会を根本的に変えるような、IT関連のこの種のパラダイム・シフトは、今までは常にアメリカから始まった。再び、全く新しい世界が、アメリカから開け始める予感がする。
ネットという誰にでも開かれた環境を考えれば、英語を多少なりとも知っている、意欲のある日本人は、このパラダイム・シフトに参画できる。 異なる文化の衝突から、全く新しい文化が生まれる。 世界言語であるHTMLに、日本人の感性を反映させることは、ウェッブの将来のために、とても大事なことと思われる。勿論、日本と日本人自身にとっても、とても大事なことだ。
何やら高尚な話になってしまったが、ここで私のウェッブ・サイト構築という、とても地味な話に移りたい。
HTML言語がそれほど分からなくても、「ホムページ・ビルダー」のようなソフトを使えば、必要な項目に情報を入力するだけのウイザードで、サイトのHTMLコードを作成できる。しかし、ウイザードを使うと、サイトの基本的なデザインを変更できないので、作成者の意図がサイトに正確には反映されなくなる。さらに、似たようなデザインのサイトばかりが作られるという欠点があるが、サイト構築の容易さは捨てがたい。
幸か不幸か、私がウェッブ・サイトの構築を初めてやった頃は、まだちゃんとしたウイザード・ソフトが出回っていなかった。そのおかげで、HTMLの構文を、独学で最初から勉強しなければならなかった。
その頃役に立った本を1冊あげるとすれば、「千葉麗子とつくるインターネットホームページ」ということになる。アイドルだった、髪に大きな花をつけた千葉のかわいい写真が、表紙を飾っていた。そのかわいさに惹かれると同時に、「こういう女の子でもHTMLコードが書けるならば、私にだってできるのではないだろうか?」という予感を、持つことができるような本だった。
今この本を読んでも、HTMLコードの最も基本的な情報を、よくまとめていると思う。この本に書かれている知識の延長線上で、機能が高いサイトの構築をできる。
この頃のHTMLのバージョンは3だった。現在は4。そして、次世代5の開発が進んでいる。HTML5を使うことによって、ウェッブ制作者は、わざわざ特別なソフトを使わずに、アニメやゲームなどの動的なコンテンツを、作ることができるようになる。しかも、このコンテンツは、どのブラウザでも、プラグインを使わずに見ることができる。
HTML5は、とても柔軟なインターフェイスということになる。
(追記:エッセイとアニメの両サイトで、全端末対応のレスポンシブなページが、HTML5で書かれている。2015.10.14)
現在は、私がやっているように、Flashアニメを作るために、Flashアニメ作成ソフトを使い、そのアニメを見るために、Flashプレーヤーのようなプラグインを、ブラウザにインストールしなければならない。さらに、iPadではFlashアニメを見ることができないという、プラットフォーム上の問題がある。特殊なソフトを使えば、iPadのこの問題を解決できるが、オタクしか利用できない動画のインターフェイスでは、価値は限られてしまう。
以上のような全ての問題を、HTMLのバージョン5が解決すると、考えられている。しかし、HTML5の動画作成機能は、現時点ではとてもプリミティブだ。私が作成しているアニメ程度の動画でも、今のHTML5では作ることができない。他のソフトを使わず、HTML5だけで本格的なアニメを作れるようにするには、さらに多くの改良が必要になる。
iPadで、HTML5で作成した動画を見ることができる。しかし、最も多く制作されている、Flash動画をサポートしないプラットフォームでは、iPadの機能は限られてしまう。Flash動画制作に膨大な努力を注ぎ込んできた、クリエイターや企業を完全に無視するアップルは、大衆の技術であるインターネットから、遠ざかる企業になることを意味する。おごれる者は久しからず。
(追記:エッセイとアニメの両サイトで、動画を3つのビデオ形式に変換し、どのような端末でも見ることができるようにした。2015.10.14)
HTML言語は、WWWコンソーシアムによって策定されている。この団体は、マサチューセッツ工科大学計算機科学研究所、フランス国立情報処理自動化研究所、慶応大学SFC研究所などによって、運営されている。こういう重要な仕事も、能力と経験のある専門家のボランティアでやられていることが、インターネットを人々のための技術にしている。
Windowsのメモ帳やワードパッドに、アルファベットの一字一字を入力しながら、HTMLのコードの全てを入力するのはとても大変だ。
まず、文頭には<html>と書き、次に<head>と続ける。<head>は</head>でくくる。次の<body>のあとに情報を書き込み、最後は</body>そして</html>とくくる、などといわれても、初心者には何のことか分からない。呪文としか聞こえない。
そこでHTML作成ソフトを使いたい。作成ソフトは、有料、無料を含めて、いろいろなものが出回っている。私が最もよく使うのは、無料の ez-HTML だ。このソフトはとても使いやすい。
ウェッブ構築の基礎的な全体像を、概念としてつかんでもらうために、HTMLコードの作成方法を簡単に書いておこう。
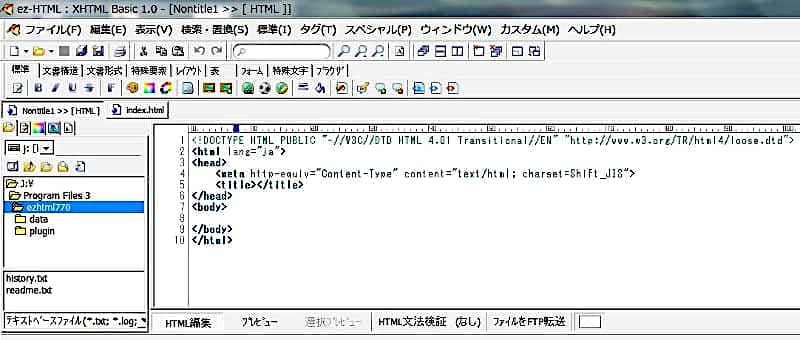
ez-HTMLを開き、「ファイル」→「新規作成」とプルダウンする。すると次のような画面が現れる。

これが、最も簡単かつ基本的なHTMLのページになる。画面左下の「プレビュー」をクリックすると、このHTMLで書かれたページが、ブラウザでどのように見えるのかが分かる。書きたい情報をまだ何も入力していないので、画面が白くなっているはずだ。
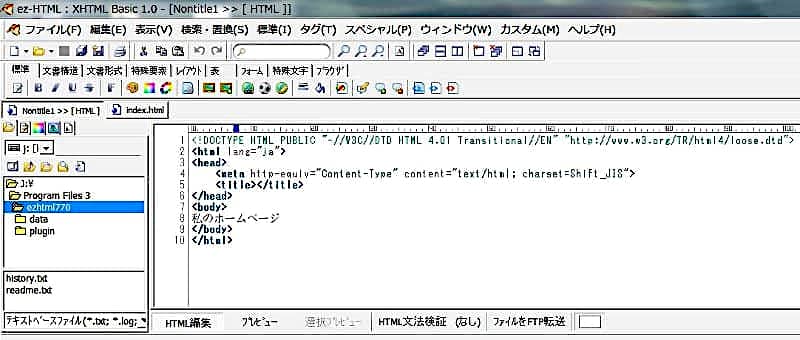
それでは、いろいろな情報を、どこに書き込めばいいのだろうか?<body>と</body>の間だ。ここに「私のホームページ」と入力する。

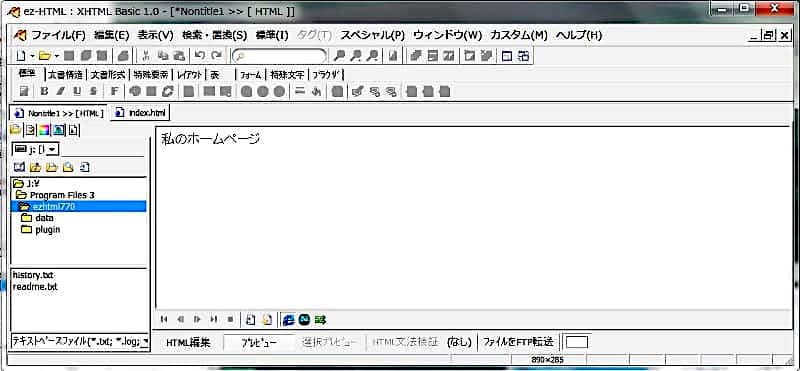
「プレビュー」をクリックすれば、下のような画面が現れる。ネット上でこのように見えるわけだ。

最も単純なHTMLのページを、これだけで作成できる。このように、基本的には難しいことが何もない。
このページ・ファイルにindex.htmlと名前をつける。index.htmlと名づけられたページが、ウェッブ・サイトのホーム・ページ(トップ・ページ)になるという、約束事がある。
検索サイトに登録するときは、このページを登録することになる。私のサイトのホーム・ページは、住所であるURLとしては、https://essay-hyoron.com/index.htmlとなる。検索エンジンに登録したり、私のホーム・ページのURLアドレスを誰かに知らせる場合は、index.htmlを除いたhttps://essay-hyoron.com/だけでいい。この後にindex.htmlがついていると、ブラウザが自動的に判断する。
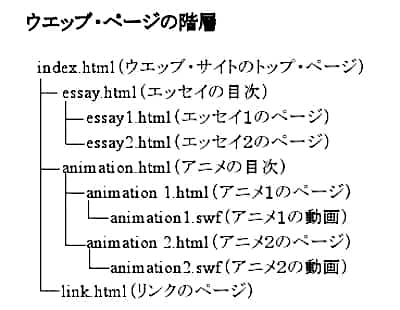
文章の説明だけでは分かりにくいので、一つのウェッブ・サイトを構成する、各ページの簡単な階層を次に示しておく。

ホーム・ページから、自分のサイト内の他のページや、他のウェッブ・サイトへリンクするために、HTMLコード<a href="xxx">○○○</a>を使う。xxxは、自分のサイト内ならば、essay1.htmlのような各ページのファイル名で、これがパスになる。○○○は、「エッセイ1:小沢一郎」のように、そのページのタイトルを示す。
他のサイトへのリンクならば、<a href="http://top-starlight.com/">トップ・スターライト</a>のようになる。これは、ラッキーを購入したブリーダーのサイトだ。ここでは、XXXがhttp://top-starlight.com/と、トップ・スターライトのトップ・ページのURLになる。たったこれだけの記述で、私のサイトから、何億になるか分からない、世界中のウェッブ・サイトのうちの一つへ、正確にジャンプできるようになる。HTMLのすごいところだ。
上の階層図で、index.htmlが、ウェッブ・サイト全体のトップ・ページ、すなわちホーム・ページになることは、すでに述べた。この階層図で、essay.htmlをエッセイの目次にした。目次から各エッセイへのジャンプは、essay.htmlページ内に、essay1.htmlやessay2.htmlへのリンクを書き込むことによって、可能になる。
なお、アニメ1の動画ファイル(animation1.swf)は、animation1.htmlのページを開けば、自動的にこのページへダウン・ロードされるように、ez-HTMLによってパス・コードが記述される。
これらのHTMLページを、自分のプロバイダーのサーバーや、レンタル・サーバーへ転送すれば、全ての作業が完了する。転送には、 FFFTP などの転送ソフトを使う。
ここまでの説明では、全てを最も単純化した。いくらなんでも、何の飾り気もなく、左上に「私のホームページ」とだけ書かれたホーム・ページを、世界中の人たちに見せるわけにはいかない。
ページ内におけるフォントの位置(文章の構造)、種類、大きさ、色などは、ez-HTMLを使って指定できる。ページの背景色も指定できる。表を入れたければ、そのHTMLコードも、ページの適当な箇所にez-HTMLを使って入力できる。
画像の挿入は、「標準」→「画像の貼り付け」とプルダウンし、コンピューターに保存してある画像を指定すれば、パスになるHTMLコードが自動的に書き込まれる。私は、私のウェッブ・サイトにFlashアニメを挿入している。Flashアニメも、「標準」→「Flashファイルの貼り付け」とプルダウンして、望むページの望む箇所に、パス・コードを簡単に挿入できる。ネットで見えるようにするために、これらの画像や動画も、サーバーへ転送しなければならない。
実は、最も簡単なウェッブ・サイトの構築法は、誰かのまねをすることだ。優秀なHTMLプログラマーはいくらでもいる。知らん顔をして、その技術を横取りしてしまおう。ただし、うっかりすると著作権を犯すことになるので、まねをするのは、あくまでもHTMLの基本構造だけに留めておかなければならない。
ページ全体のまねをするのもいいが、HTMLを作り始めると、表、図、位置づけなどを記述している、一部のコードのみを借用することが、作業の効率化につながることが分かる。
まず、自分が作ろうとしているウェッブ・サイトに、最も合致したサイトを見つけることから、始める。
ブラウザで見える、気に入ったサイトの裏側に書かれているHTMLコードは、誰にでも簡単に見つけることができる。これは秘密でも何でもない。HTMLコードの作成で苦労をしている私としては、ウェッブ・ページのコードが、誰にでもオープンになっていることには、いささか不満を感じる。しかし、現実がそうなっているので、70億分の1にすぎない私には、抵抗の仕様がない。
Internet Explorerをブラウザとして使っている場合、「表示」→「ソース」とプルダウンする。それだけで、そのとき見ているページのHTMLの全コードが表示される。
HTMLコードに間違いがないかどうかは、ez-HTMLで特定のページを開いてから、「スペシャル」→「HTML文法検証」とプルダウンすることによって、簡単に検証できる。あるいは、上に示した画像の中央下部にある、「HTML文法検証」をクリックすれば、検証結果が示される。
以上、初心者にとってはややこしいことを書いた。 人類が、自分たちの実体験をもとにして築いてきた、日常的な文明生活からは少しかけ離れた、ウェッブ構築の世界。オタクが作った世界ともいえる。皆目理解ができなくても、何も恥じることはない。しかし、同じ人間であるオタクが作ったのだから、少しの忍耐があれば、誰にでもウェッブ・デザインをできるようになる。 私にだってできたのだ。
このエッセイに刺激されて、HTML言語に挑戦する人が一人でも出てくれば、エッセイの筆者である和戸川としては、とてもうれしい。